How to Create a Website Using AI – Build Websites 10x Faster
Share

Struggling to build a website for your blog or business? You’re not alone. Hiring a developer can be costly, and learning to code is often overwhelming—especially for beginners without a technical background.
But what if you could create a professional website in just minutes with a few clicks? Thanks to AI website builders, this is now entirely possible.
After testing many AI website builders, one standout is Hostinger’s AI Website Builder, which offers impressive accuracy and customization features. In this guide, you’ll learn how to create a fully functional website using AI in just six simple steps.
How to Create a Website Using AI
This tutorial uses Hostinger AI Website Builder, a paid platform. If you already have a Hostinger hosting plan, you can skip the purchasing step and jump straight into setting up your website.
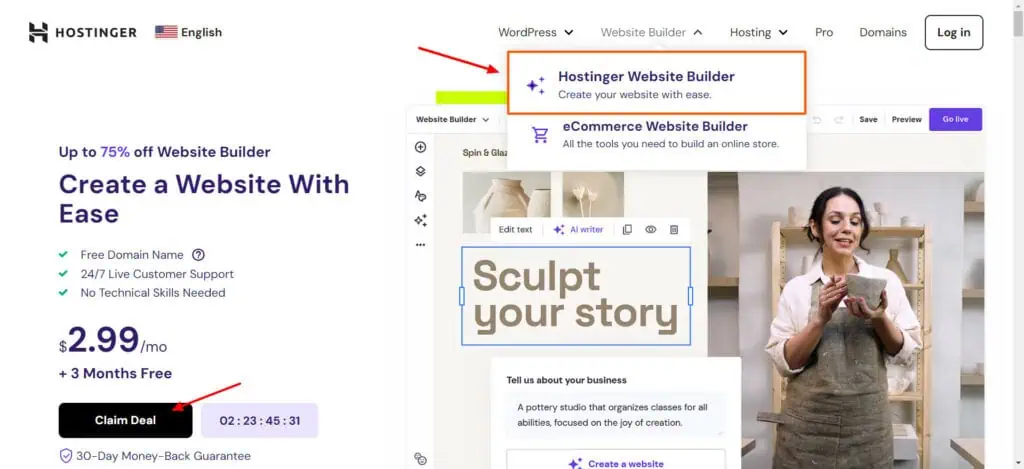
Step 1: Visit Hostinger Website Builder and Choose a Plan

Start by going to the official Hostinger website. Under the Website Builder tab, select Hostinger Website Builder and click Claim Deal.
- Choose the Premium plan for standard websites like blogs, portfolios, or business sites.
- Select the Business plan if you’re building an eCommerce store.
Step 2: Purchase a Plan
On the checkout page, select your preferred plan duration and enter your account and payment details.
Note: Most subscription durations (excluding the monthly plan) include a free domain.
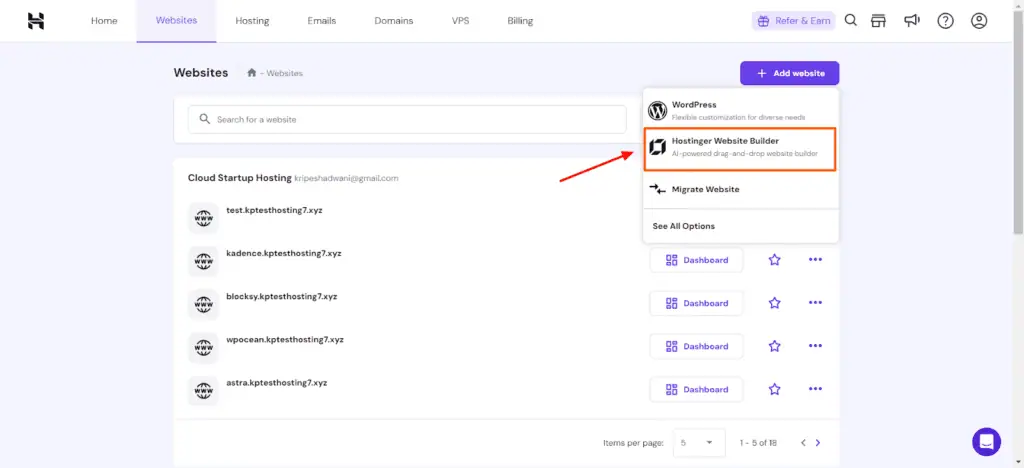
Step 3: Log in and Create Your Website

After purchasing the plan, log in to your Hostinger account. Go to the Websites tab and click Add Website. Then choose Hostinger Website Builder to start.
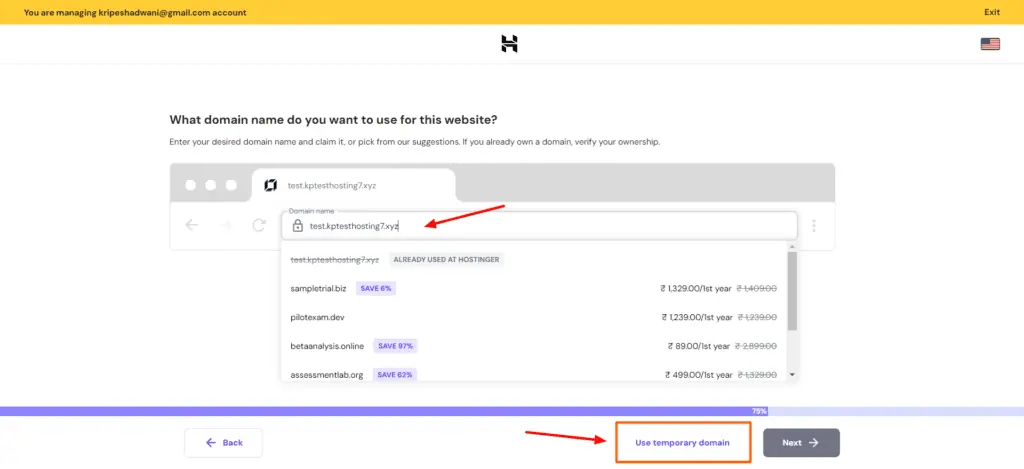
Step 4: Select Hosting and Connect a Domain

If you have multiple hosting plans, select the one where you want to create your website.
- You’ll then be prompted to choose a domain.
- If you don’t have one, you can use a temporary domain by clicking Use temporary domain.
- Click Start Creating to begin the website generation process.
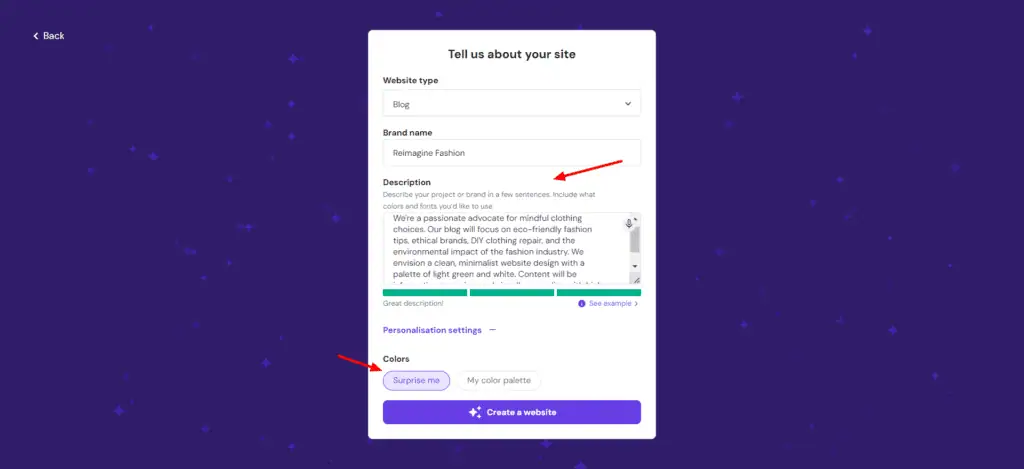
Step 5: Describe Your Website

Choose the type of site you want to create—options include blog, portfolio, online store, landing page, and more.
Enter your brand name and provide a detailed description. You can also choose a color palette or let the builder surprise you with one.
Example Prompt:
“We’re a passionate advocate for mindful clothing choices. Our blog will focus on eco-friendly fashion tips, ethical brands, DIY clothing repair, and the environmental impact of the fashion industry. We envision a clean, minimalist website design with a palette of light green and white. Content will be informative, engaging, and visually appealing with high-quality photos and infographics.”
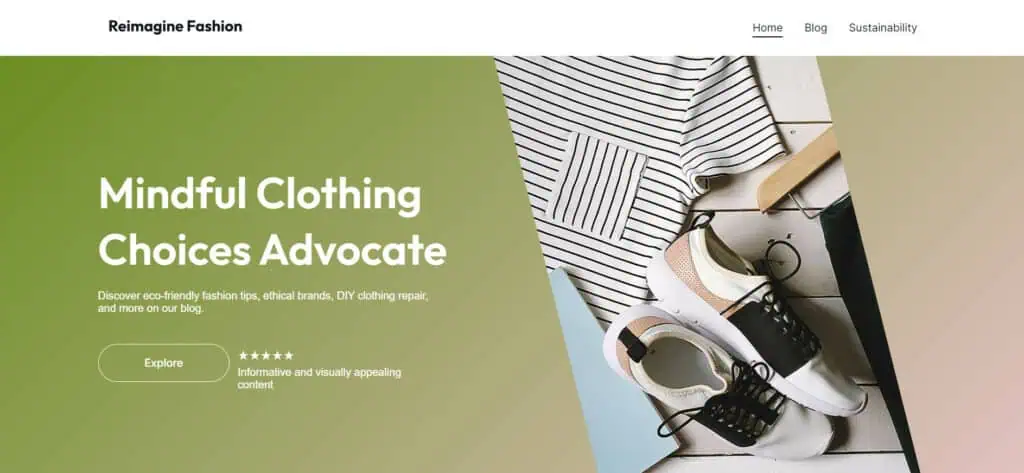
Once done, Hostinger will generate a full website based on your inputs—content, design, and structure included.
Step 6: Edit and Customize Your Website

Hostinger offers a user-friendly drag-and-drop editor and a wide range of customization features.
Add Elements
Just like WordPress, you can drag in text blocks, images, videos, chatbots, buttons, forms, social icons, and more to enhance interactivity.
Insert Sections
Add pre-designed sections such as About, Services, Contact Forms, FAQs, Testimonials, Galleries, and more. Choose a template and personalize the content and visuals.
Edit Pages and Style
Manage page layout and navigation under the Pages tab. You can add, delete, or reorder pages, set custom URLs, and enable a “Coming Soon” page.
Under Website Style, you can customize fonts, colors, button shapes, and animations globally.
Use Built-in AI Tools
- AI Text Generator for headings and content
- AI Image Generator
- AI Logo Generator
- AI SEO Assistant for titles and meta descriptions
- AI Heatmap Tool to see where users are most and least engaged
- AI Blog, Page, and Section Generators for content creation via simple prompts
Add a Blog or Online Store
Manage your blog posts under the Blog tab, where you can write new content or use AI assistance to generate paragraphs.
If you’re launching an online store, the builder lets you:
- Add physical or digital products
- Set up payment and shipping options
- Customize the storefront layout
Alternative AI Website Builder: ZipWP
If you’re looking to build a WordPress-based site, ZipWP is another excellent AI website builder. Developed by Brainstorm Force, it uses prompts to create full websites quickly.
Here’s how it works:
- Install the ZipWP plugin
- Enter your name, business type, location, and website prompt
- Choose images and layout templates
- ZipWP generates a fully designed WordPress site, ready for customization
Great option if you prefer using WordPress but still want AI-powered convenience.
Final Thoughts
Building a website has never been easier thanks to AI. This tutorial showed you how to use Hostinger AI Website Builder to create a responsive, modern, and professional website in just minutes.
With extensive customization options, helpful AI tools, and a simple interface, it’s a powerful solution for anyone looking to launch a site quickly—no coding required.
Have you tried an AI website builder before? What was your experience like?